发现列表
发现页的分类和对应请求链接
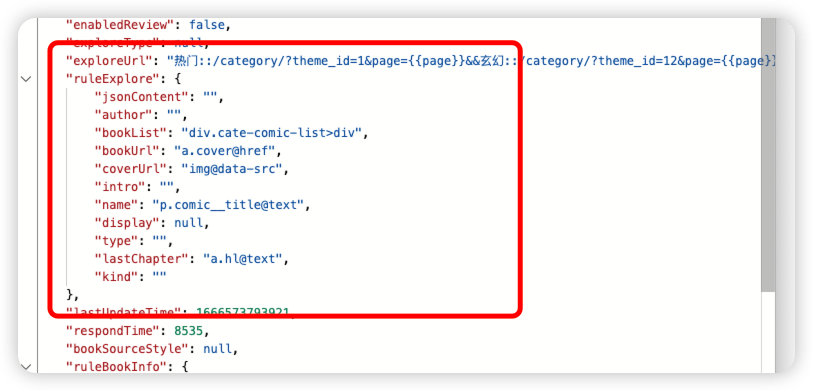
发现列表规则由 ruleExplore 配置。
发现页的请求链接则由 exploreUrl 配置。

案例
配置知音漫客的 exploreUrl 字段
知音漫客没发现有列表页,直接以首页推荐的漫画作为列表页
所以我们可以配置 exploreUrl 为 首页::https://m.zymk.cn/ 或者 首页::/ 即可。
两者的区别,是绝对路径和相对路径的区别。在书源的链接中,/开头的是相对路径,会自动补足 bookSourceUrl 作为前缀
如有多个列表页,则由&&分开'比如区分国漫,日漫,韩漫',可参考模板书源中的ruleExplore如下:
其中page是页码,当列表页有多页的时候,可以配置page参数,加载的时候会自动逐页加载,第一页由书源的from配置,一般是0或者1:
热门::/category/?theme_id=1&page={{page}}&&玄幻::/category/?theme_id=12&page={{page}}
配置知音漫客的 ruleExplore json
我们对首页配置对应的解析规则。
可配置的规则字段如下:
| 字段名 | 说明 |
|---|---|
| jsonContent | 如果 |
| author | 作者 |
| bookList | 书籍列表-重要 |
| bookUrl | 书籍详情页url-重要 |
| coverUrl | 书籍封面url |
| intro | 书籍简介 |
| name | 书籍名称-重要 |
| type | 书籍类型 |
| lastChapter | 书籍最新章节 |
| kind | 书籍分类 |
书籍列表
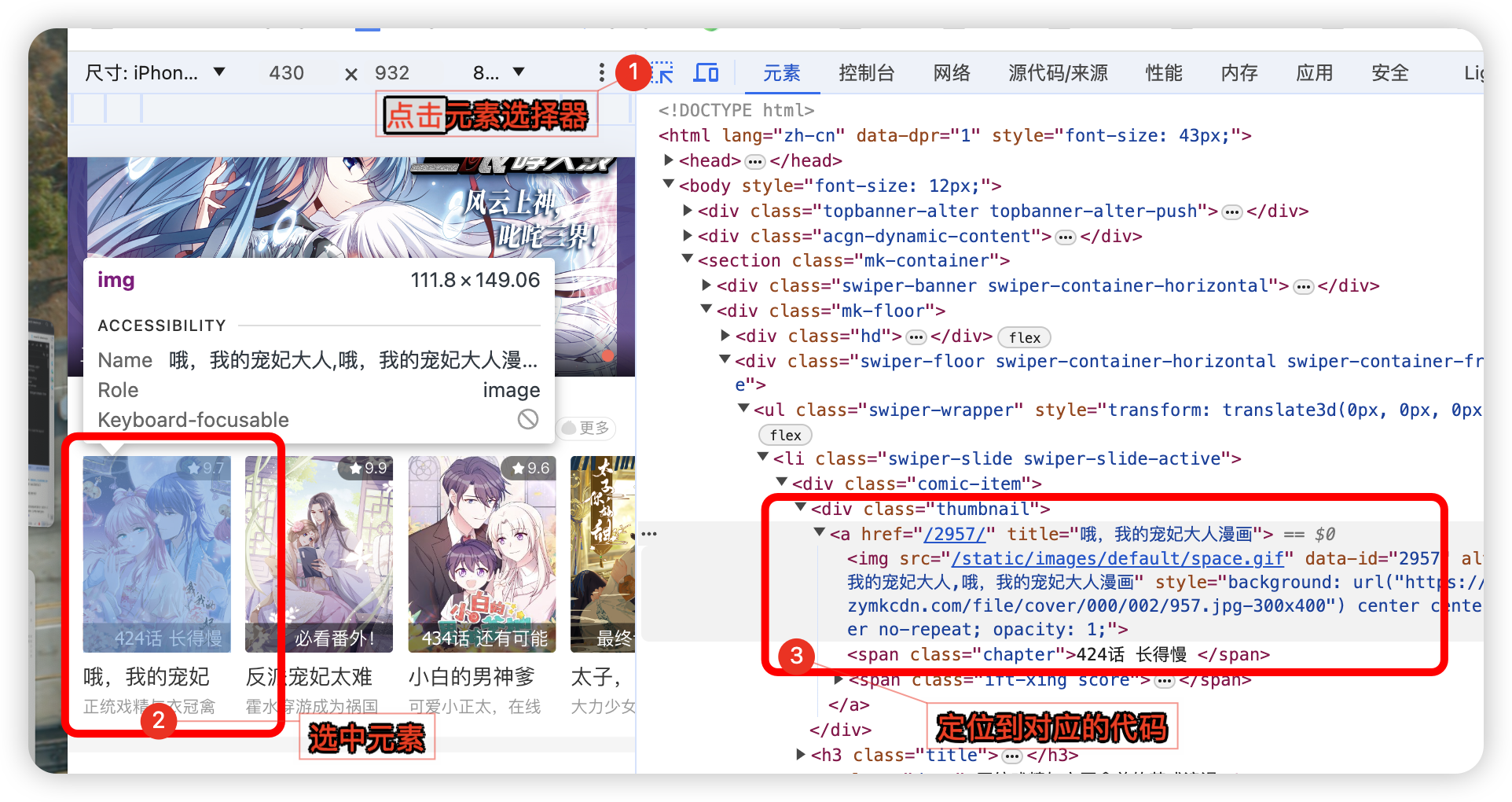
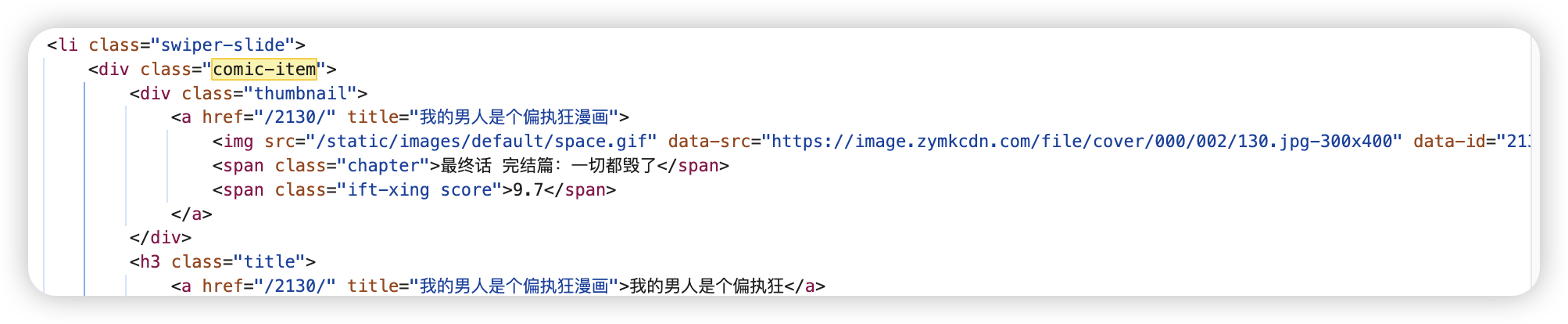
我们针对首页,在chrome打开开发者模式,找到书籍列表和内容对应的html元素,如下图所示:
 我们可以看到书籍的对应元素都是
我们可以看到书籍的对应元素都是 <div class="comic-item">
就可以直接用div.comic-item定位到书籍列表。
该规则是css selector规则,可以去网上看教程,猫番支持大部分的css selector规则来选择元素。
所以bookList的规则就确定了。
{
"bookList": "div.comic-item"
}
书籍封面
再次定位到书籍封面的html元素,如下图所示:
 封面由
封面由 <img>元素展示,但是src的值并不是真正的图片地址,而是占位图。
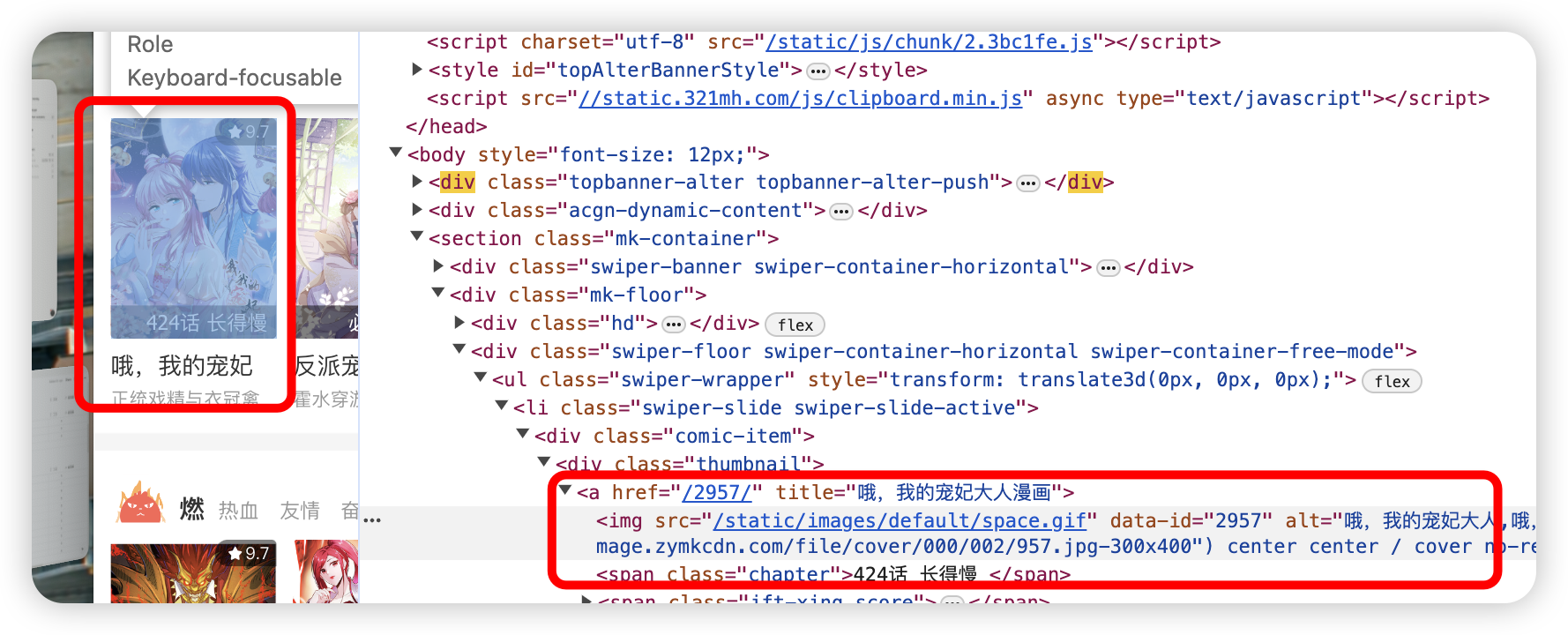
我们看具体请求到的html代码,发现封面地址存在于 data-src 属性中。

因为我们之前bookList 已经限定了书籍列表的元素,所以可以直接用img定位到书籍封面,不会选到列表以外的元素,所以获取属性的规则可以直接写成img@data-src。
{
"bookList": "div.comic-item",
"coverUrl": "img@data-src"
}
和列表规则不同,属性规则需要获取到具体的字符串。@src代表获取src属性的值。 同理我们可以@text,@href 获取元素的文本和链接,详细规则参考 [规则说明]'../规则说明'。
书籍详情页url
书籍详情页url是通过点击书籍列表,进入详情页。
上面的截图中我们可以看到书籍元素中只有一个<a>元素进行跳转,所以我们可以用a@href定位到书籍详情页url。
{
"bookList": "div.comic-item",
"coverUrl": "img@data-src",
"bookUrl": "a@href"
}
书籍名称
书籍名称是通过书籍详情页的标题获取的。
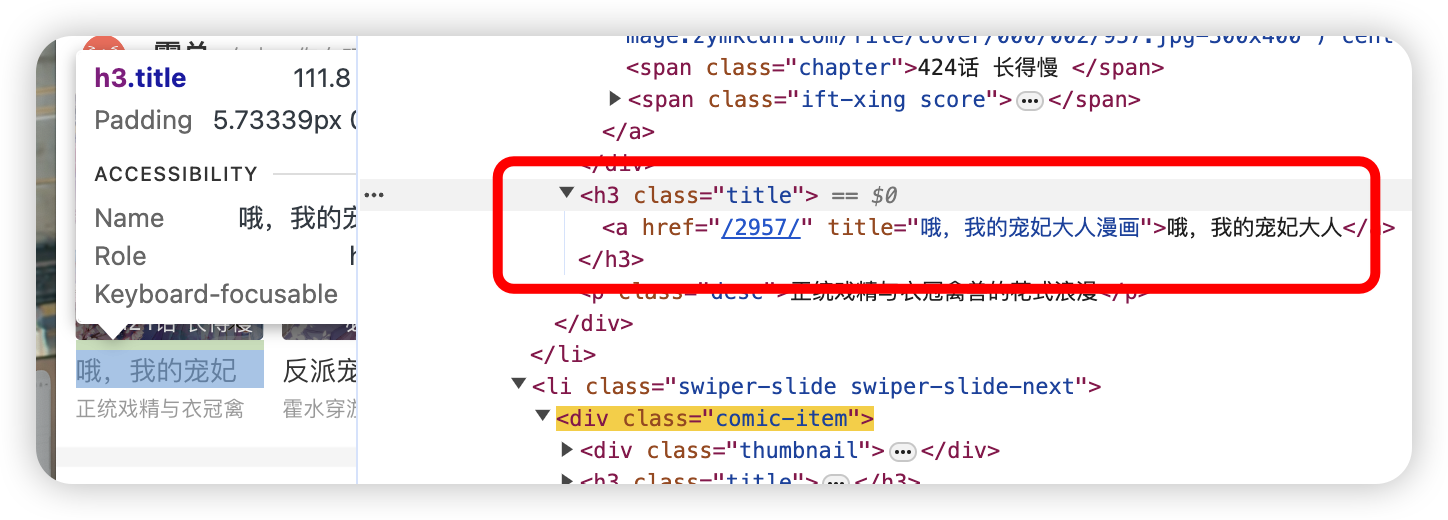
再次通过元素定位法,定位到书籍详情页的标题元素,如下图所示:
 可以看到标题由h3元素展示,class为title,所以我们可以用
可以看到标题由h3元素展示,class为title,所以我们可以用h3.title定位到书籍名称。
{
"bookList": "div.comic-item",
"coverUrl": "img@data-src",
"bookUrl": "a@href",
"name": "h3.title@text"
}
总的列表页规则
知音漫客首页还展示了书籍的简介,同样的方法我们可以确定,最后得到对应的列表页规则如下:
{
"exploreUrl": "首页::/",
"ruleExplore": {
"bookList": "div.comic-item",
"coverUrl": "img@data-src",
"bookUrl": "a@href",
"name": "h3.title@text",
"intro": "p.desc@text"
}
//...其他规则
}
复制书源导入app查看效果(参考[引入书源]'../引入书源'
- 打开app,点击左上角的+号,选择导入书源。
- 粘贴刚才的json内��容到输入框中,点击确定。
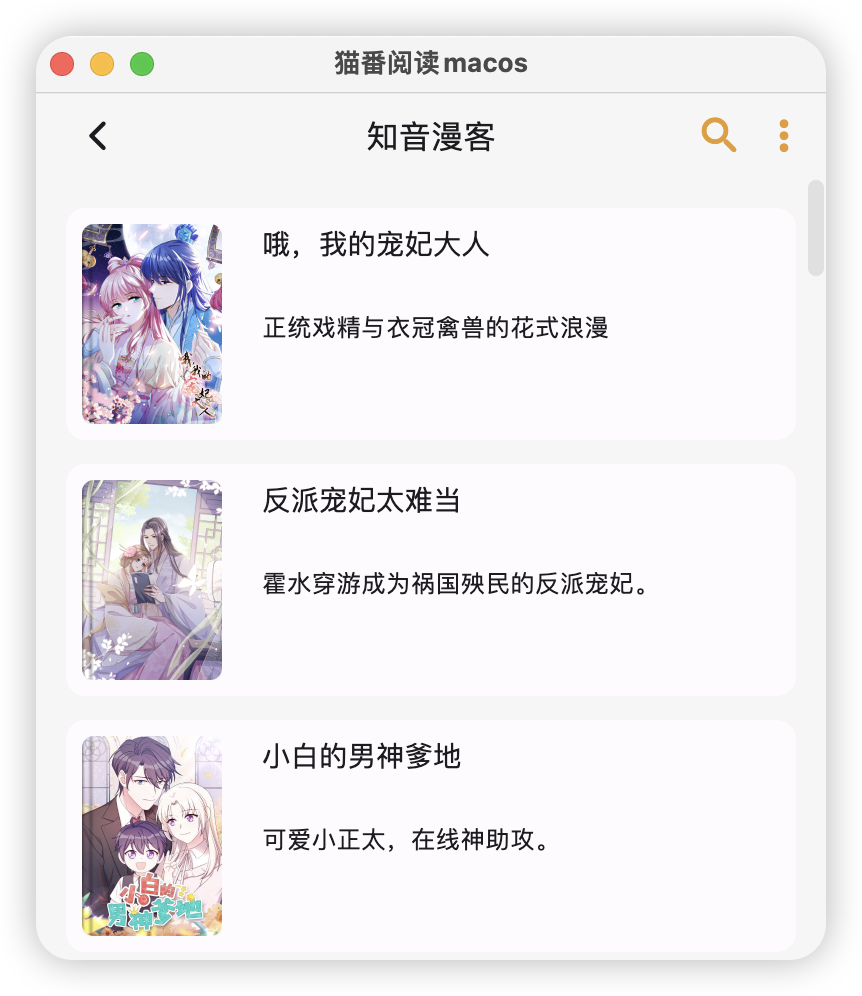
- 发现页会新增或者更新你的书源,点击进入。
- 默认加载到第一个分类的列表数据,数据内容由你配置的规则得到,如下图所示