详情页和目录列表
详情页的规则
详情页的规则由 ruleBookInfo 配置。

案例
配置知音漫客的 ruleBookInfo 规则
我们根据列表页获取的详情页链接,点击进入详情页
书名,书籍简介,封面
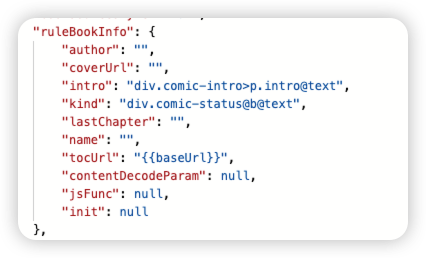
因为列表页已经拿到了name,coverUrl 和intro ,可以自动带进来,省时间可以不做这三个的解析,直接置为null
{
"intro": null,
"name": null,
"coverUrl": null,
}
作者, kind 分类
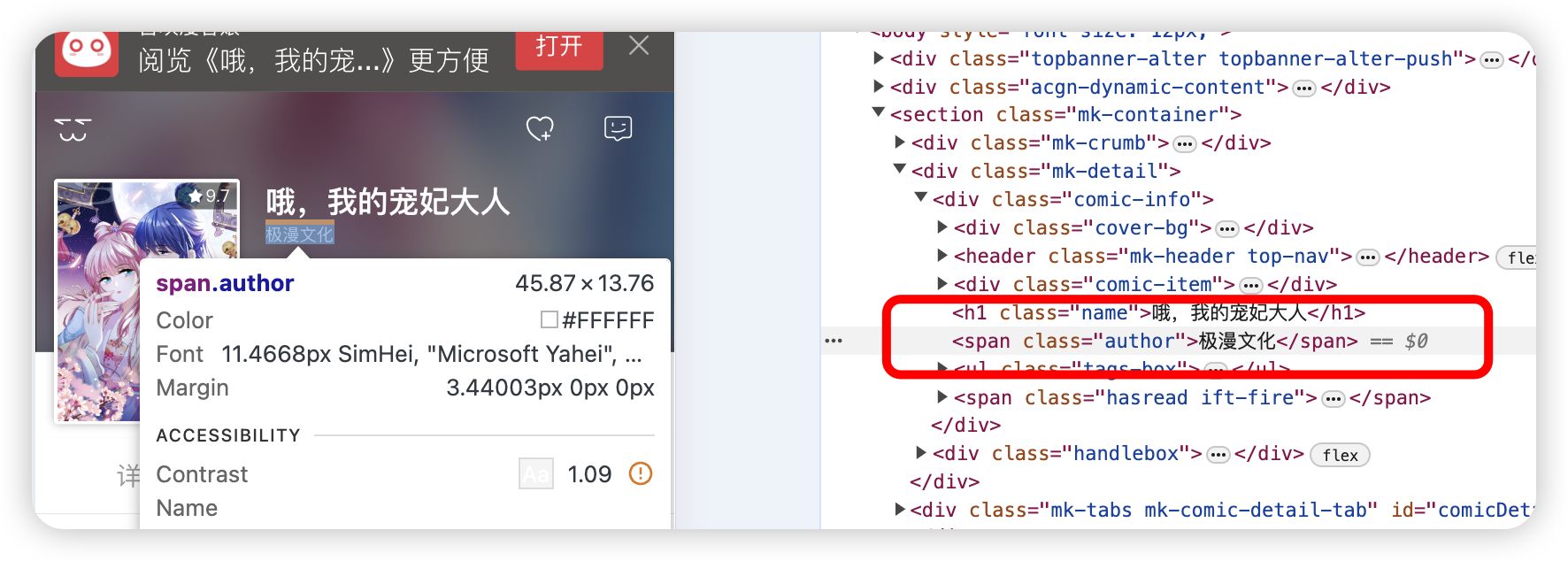
再次定位到书籍作者元素,如下图所示:
 所以确定作者规则为:
所以确定作者规则为: span.author@text
同样得到kind规则,为:li.tags>a>span.tags-txt@text
注意:
>是css 选择器中代表选择子元素的方法,所以这里代表选择li.tags元素下的a元素下的span.tags-txt元素的文本内容。
写规则期间也可以多次导入书源看效果,确认规则是否正确,或者直接在猫番详情页的右上角点开编辑规则。 完善后的详情页规则如下:
"ruleBookInfo":{
"intro": null,
"name": null,
"coverUrl": null,
"author": "span.author@text",
"kind": "li.tags>a>span.tags-txt@text"
}
章节url
章节url非常重要,是后面获取章节目录列表的url规则,所以我们需要定位到章节目录的元素,然后获取其url。
在知音漫客案例中,我们可以看到目录就展示在详情页面,所以我们tocUrl其实和详情页的url是一致的。
但是我们点进漫画内容页发现移动端漫画图片是一张图片一页展示的,获取效率太低。所以我们列表页切换到www域名下的pc端页面获取。
可以看到PC端的目录也url 和移动端详情页url大致相同,只是m.zymk.cn换成www.zymk.com。
我们可以直接对{{baseUrl}}进行正则处理。
{
"intro": null,
"name": null,
"coverUrl": null,
"author": "span.author@text",
"kind": "li.tags>a>span.tags-txt@text",
"tocUrl": "{{baseUrl}}##(\d+)##https://www.zymk.cn/$1###"
}
配置知音漫客的章节列表规则
 猫番在获取详情的时候,同样也去详情页配置的
猫番在获取详情的时候,同样也去详情页配置的tocUrl获取章节列表。
获取到的结果由 ruleToc 配置的规则解析。
重点字段有三个。chapterList chapterName 和 chapterUrl
章节列表
chapterList 和 发现列表的 bookList 规则一致
本文我们依然是定位元素,找到对应的list规则
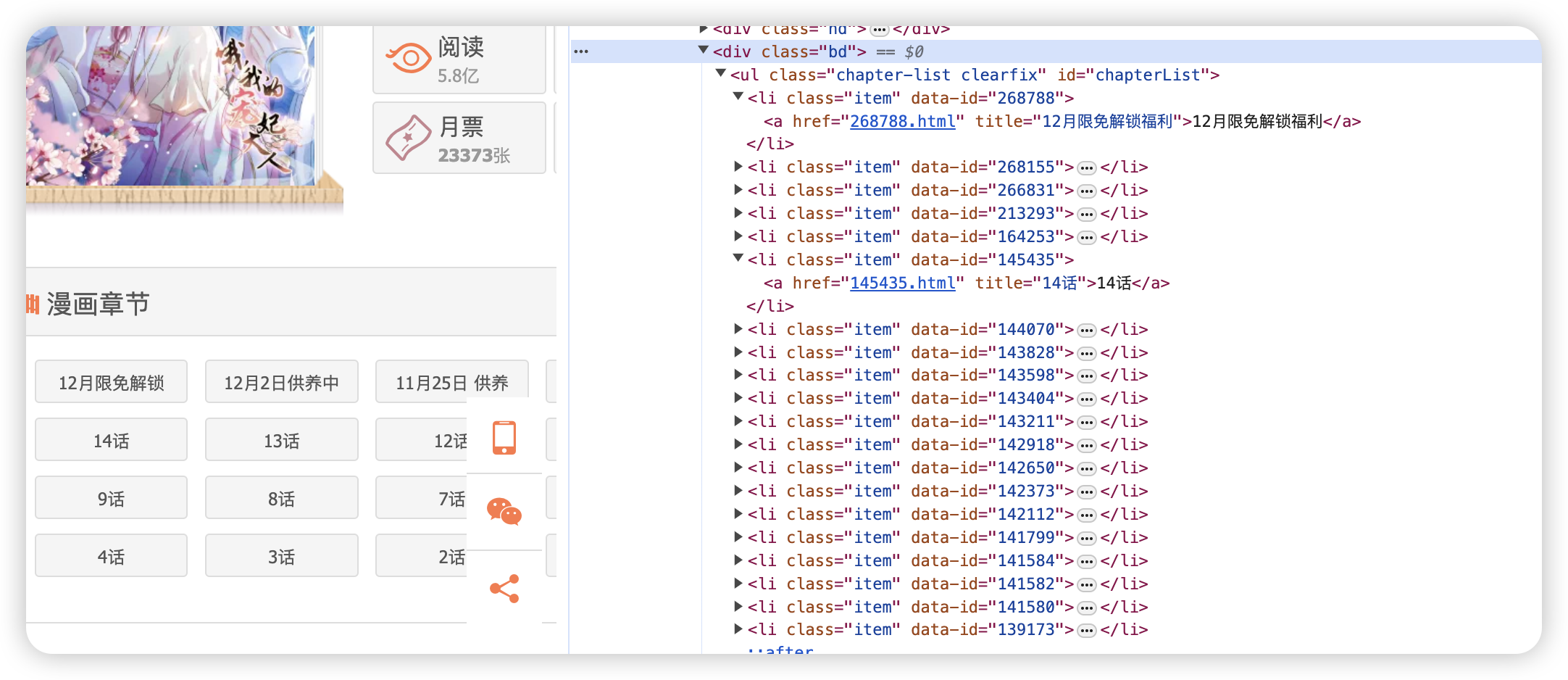
 图中可以看到,章节列表在
图中可以看到,章节列表在 ul.chapter-list 下的 li.item 中,
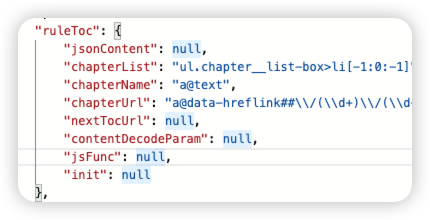
所以我们完善 ruleToc 的 chapterList 规则为:
ul.chapterlist>li.item
但是我们看图的时候发现,章节列表是倒着的。所以我们要倒序,可以使用到猫番的倒序规则(参考规则说明中的数组规则),用中括号结尾[-1:0:-1]
"ruleToc": {
"chapterList": "ul.chapter-list>li.item[-1:0:-1]",
"chapterName": "a@text",
"chapterUrl": "a@href##(.*)##$1,{\"isWeb\":true}###"
}
其中 章节名和 链接都在 <a> 标签中,且<a>标签只有一个,所以我们可以直接用 a@text 和 a@href 规则。
复制书源导入app查看效果(参考引入书源)
- 打开app,点击左上角的+号,选择导入书源。
- 粘贴刚才的json内容到输入框中,点击确定。
- 发现页会新增或者更新你的书源,点击进入。
- 默认加载到第一个分类的列表数据,数��据内容由你配置的规则得到。
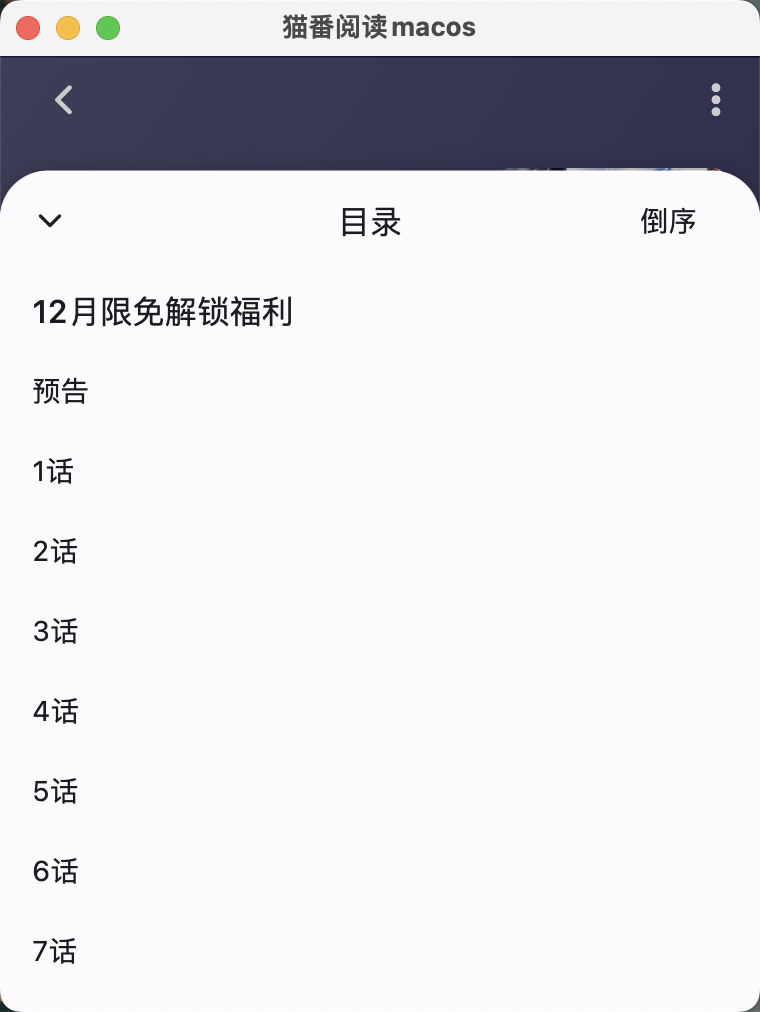
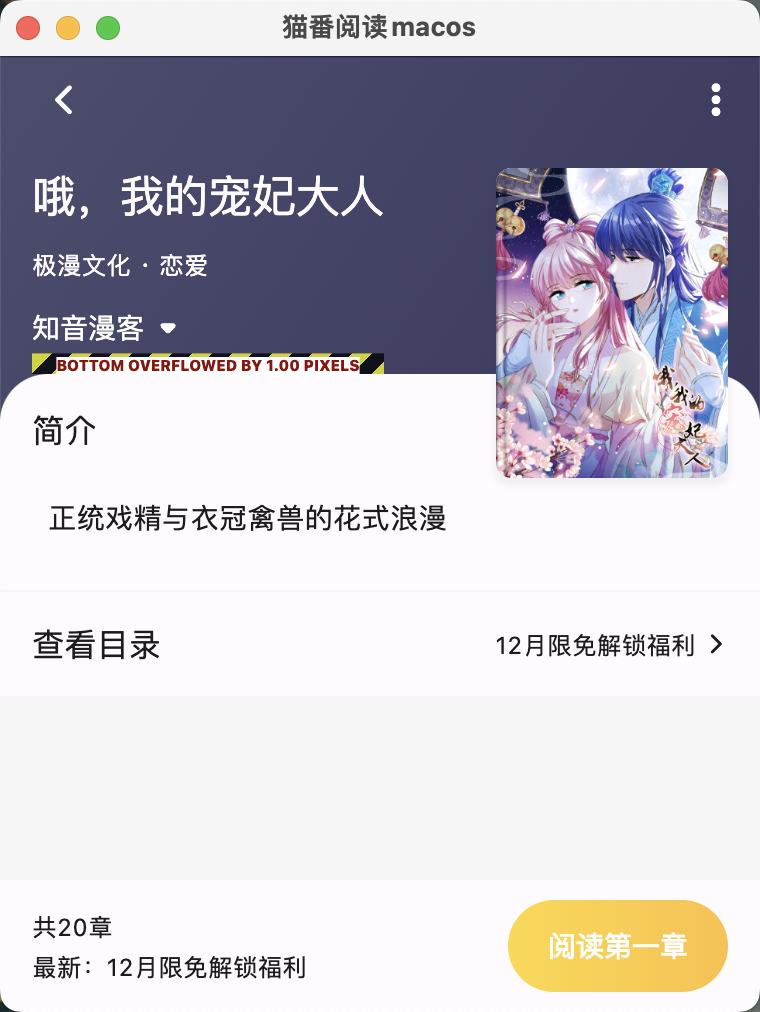
- 找一个书籍点击,进入详情页。预览如下:

- 点击目录,可以看到目录列表。